ECsiteを作ってみよう!①

はじめに
こんにちは、Palmです。今日はやる気がなかなか出ず、近くの公園に散歩に行っていました。そして、作業を始めるのが今となってしまいました。気圧のせいにしておきましょう!
今回はECサイトを作るためのPHP操作方法について書いてみようかと思います。プログラミングを習得するには、まずコードを書いてみることがとても重要です。「こう書けば、こんな風に動くんだ!」と構文などを早く理解することができます。これを「写経」といいますが、おすすめです!
ECサイトとは?
ECサイトはインターネット上で買い物ができるサイトを意味します。近年では、ほとんどの企業や個人がECサイトを通じて商品やサービスを提供しています。ECサイトの基本機能として、買い物かごや会員登録・ログイン画面などが挙げられます。今回は、これらの機能を実装するためのPHP操作方法について紹介します。

やあ、えみちゃん!まずはECサイトについて説明するね。ECサイトとは、インターネット上で買い物ができるサイトを意味するんだ。最近では、多くの企業や個人がECサイトを通じて商品やサービスを提供しているよ。

なるほど!ECサイトを作るためにはPHPが必要なんだよね?PHPって何?
PHPの基本
ECサイトを作るためには、PHPというプログラミング言語が非常に役立ちます。ここでは、PHPの基本について説明します。
PHPとは何か
PHP(Hypertext Preprocessor)は、サーバーサイドのスクリプト言語です。動的にWebページを生成することができるため、ユーザーの操作に応じて内容が変わるサイトを作ることができます。また、他のサーバーサイド言語と比較して簡単で、初心者にも習得しやすいのが特徴です。

PHP(Hypertext Preprocessor)は、サーバーサイドのスクリプト言語なんだ。動的にWebページを生成できるため、ユーザーの操作に応じて内容が変わるサイトを作ることができるよ。
PHPの特徴と利点

PHPの特徴と利点を教えて!

オッケー!PHPの特徴と利点は以下の通りだよ。

わかった!PHPで「Hello World」を表示するコードってどう書くの?

こちらが基本的なコードだよ。
1<?php echo "Hello World"; ?>開発環境の準備
次に、PHPを使用してECサイトを作成するための開発環境を準備しましょう。ここでは、使用するエディタや開発環境について説明します。

次は開発環境の準備だね!何を使えばいいの?

コードを書くためのエディタとして、Visual Studio Codeを使用するんだ。VSCodeは無料で使える強力なエディタで、多くのプラグインが利用できるから、開発作業を効率化できるよ。
使用するエディタ:Visual Studio Code

インストール方法を教えて!

はい、わかりました。Visual Studio Codeのインストール方法は以下の通りだよ。
コードを書くためのエディタとして、Visual Studio Code(VSCode)を使用します。VSCodeは無料で使える強力なエディタで、多くのプラグインが利用できるため、開発作業を効率化できます。
- Visual Studio Codeのダウンロードページにアクセスします。
- 自分のOSに合ったインストーラーをダウンロードします。
- ダウンロードしたインストーラーを実行し、画面の指示に従ってインストールします。
- インストール後、VSCodeを起動します。
- 日本語化の手順については、こちらのサイトを参考にしてください。
開発環境:PHPとXAMPP
PHPを実行するための環境として、XAMPPを使用します。XAMPPは、Apache、MySQL、PHPを含むオープンソースのパッケージで、簡単にWebサーバー環境を構築できます。

それから、PHPを実行するための環境として、XAMPPを使うんだよね?

そうだよ、えみちゃん。XAMPPは、Apache、MySQL、PHPを含むオープンソースのパッケージで、簡単にWebサーバー環境を構築できるんだ。
XAMPPのダウンロード方法
- XAMPPの公式サイトにアクセスします。
- 自分のOSに合ったXAMPPのインストーラーをダウンロードします。
- ダウンロードしたインストーラーを実行し、画面の指示に従ってインストールします。
- インストール後、XAMPPを起動します。
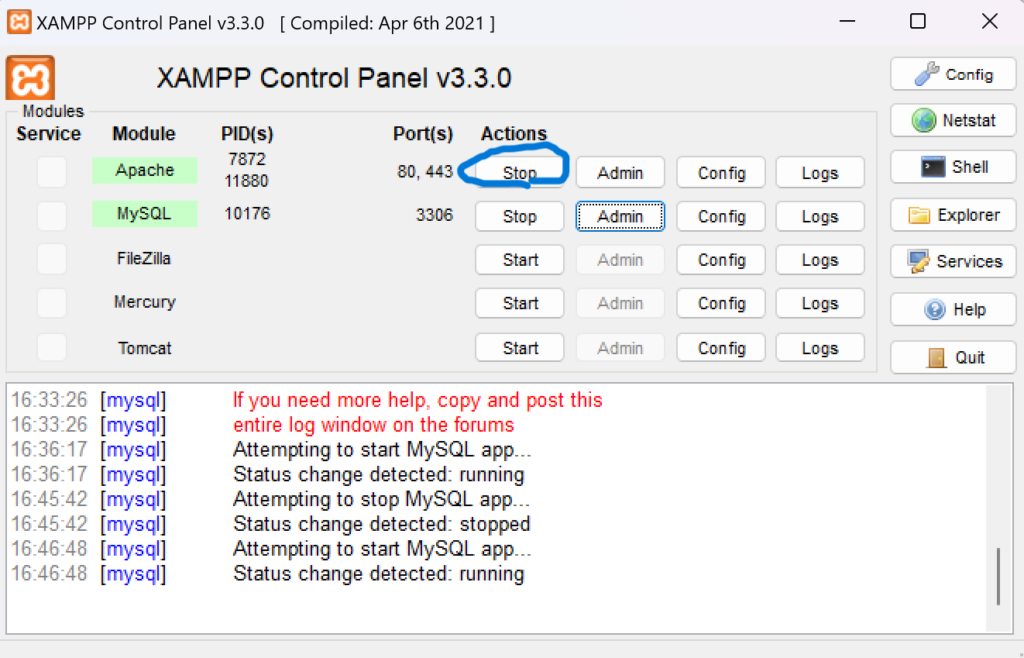
XAMPPの操作方法



サンプルコードの作成と保存場所
それでは、Visual Studio Codeを使用してPHPのサンプルコードを作成しましょう。

それでは、サンプルコードを書いてみよう!
- VSCodeを開き、「ファイル」→「新しいファイル」を選択します。
- 新しいテキストファイルに以下のコードを入力します。
1<html lang="ja">
2<head>
3 <meta charset="UTF-8">
4 <meta name="viewport" content="width=device-width,initial-scale=1">
5 <title>Hello PHP</title>
6</head>
7<body>
8 <p>Hello World! by HTML</p>
9 <p><?php echo "Hello World! by PHP"; ?></p>
10</body>
11</html>

このコードをVSCodeで書いて、「sample.php」という名前で「C:\xampp\htdocs」に保存するんだよね?

そうだよ、えみちゃん!そして、XAMPPのApacheが起動していることを確認してから、ブラウザで「localhost/sample.php」を開くと、このコードが実行されるんだ。
サンプルコードの解説
次に、先ほど作成したサンプルコードについて詳しく解説します。このコードは、HTMLとPHPの基本的な使い方を示しています。
1<html lang="ja">
2<head>
3 <meta charset="UTF-8">
4 <meta name="viewport" content="width=device-width,initial-scale=1">
5 <title>Hello PHP</title>
6</head>
7<body>
8 <p>Hello World! by HTML</p>
9 <p><?php echo "Hello World! by PHP"; ?></p>
10</body>
11</html>
HTML部分の解説
まず、HTML部分について説明します。
1<html lang="ja">
2<head>
3 <meta charset="UTF-8">
4 <meta name="viewport" content="width=device-width,initial-scale=1">
5 <title>Hello PHP</title>
6</head><html lang="ja">:HTML文書の開始タグで、lang="ja"は文書の言語を日本語に設定しています。<head>:文書のメタデータを含むセクションで、文字エンコーディングやページのタイトルなどを定義します。<meta charset="UTF-8">:文書の文字エンコーディングをUTF-8に設定します。これにより、文字化けを防ぐことができます。<meta name="viewport" content="width=device-width,initial-scale=1">:レスポンシブデザインをサポートするための設定です。画面幅に応じてレイアウトが調整されます。<title>Hello PHP</title>:ブラウザのタイトルバーやタブに表示されるページのタイトルを設定します。
ボディ部分の解説
次に、ボディ部分について説明します。
1<body>
2 <p>Hello World! by HTML</p>
3 <p><?php echo "Hello World! by PHP"; ?></p>
4</body>
<body>:HTML文書の本体部分を定義します。この中に、実際に表示されるコンテンツを記述します。<p>Hello World! by HTML</p>:段落(パラグラフ)タグで、HTMLで表示されるテキスト「Hello World! by HTML」を定義しています。<p><?php echo "Hello World! by PHP"; ?></p>:PHPコードを使って表示されるテキストを定義しています。<?php echo "Hello World! by PHP"; ?>はPHPの出力命令で、この部分が実行されると「Hello World! by PHP」が表示されます。
実行方法

次に、このコードを実行する方法を説明します。
- XAMPPを起動し、Apacheの「Start」ボタンを押します。
- ブラウザを開き、URL欄に「localhost/sample.php」と入力してエンタキーを押します。
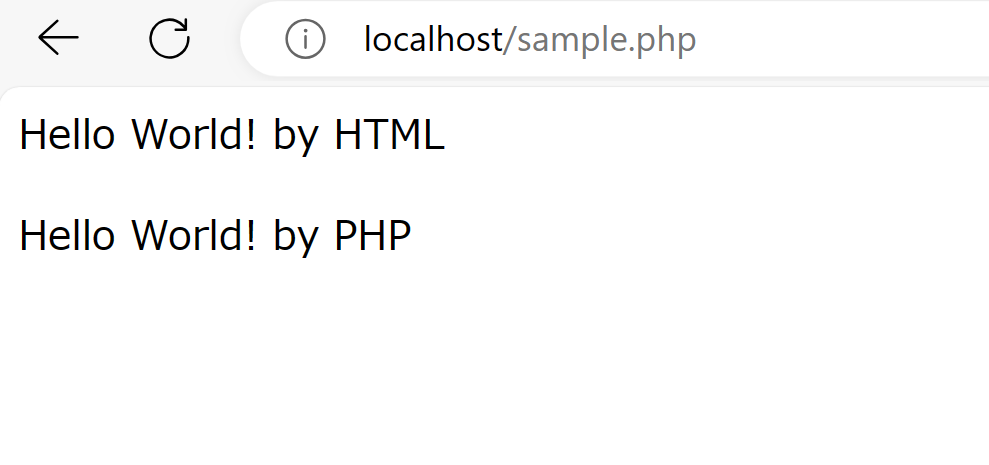
- 先ほどのコードが実行され、以下の内容が表示されます:
- 「Hello World! by HTML」
- 「Hello World! by PHP」
これで、PHPとHTMLの基本的な組み合わせを確認できました。

うん、ありがとう!これで「Hello World! by PHP」が表示されるページができたね!

うん!これでPHPとHTMLの基本的な組み合わせを確認できたよ。次回は、もっと進んでログイン画面の作り方について学んでいこうね!
まとめ
今回、ECサイトの作るためのPHP操作方法を書いてみました!
体力がないのでまだ、買い物かごやログイン画面の作成方法は書けなかったですが、
PHP操作方法をかくことができたのでほめてください!!
よくわからなかった言葉や操作方法はお気軽に聞いてください!
ご要望などお待ちしております!
次回は、次回こそ、「ログイン画面の作り方」、頑張ってみようと思います!
一緒に頑張りましょう!