ECsiteを作ってみよう②

はじめに
こんにちは、最近寝るのが遅く起きるのも遅いpalmです。前回の記事では、ECサイトの基本的なセットアップについてお話ししました。今回は、ログイン画面の作成に取り組んでいきます。ログイン画面は、ユーザー認証の基礎部分を担う重要な要素ですので、一緒にしっかりと作り上げましょう。
それでは、早速ログイン画面の実装を始めます。
ログイン画面の基本実装
まずは簡単なログイン画面の実装をしていきます。ファイル名は「login.php」とし、基本的なHTML構造を作成していきます。

こんにちは、しょうた君!今日はログイン画面の作成について話すよ!まずは、基本的なログイン画面を作ってみようか。ファイル名は「login.php」にするよ。”

いいね、えみちゃん!ログイン画面はどんな感じにするの?”
PHPファイルの作成
PHPファイルを作成するには、以下の手順を踏みます。
- ファイル名を「login.php」とします。
- ファイルを「xampp」ディレクトリの「htdocs」フォルダ内に保存します。
以下のコードを「login.php」ファイルに書き込みましょう。

こんな感じで基本的なHTMLを書いてみて!
1<!doctype >
2<html>
3<head>
4<meta charset="utf-8">
5<meta name="viewport" content="width=device-width, initial-scale=1">
6<title>ログインページ</title>
7</head>
8<body>
9<div>
10<nav>
11 <a>ログインApp</a>
12</nav>
13<main>
14<form>
15 <label>メールアドレス</label>
16 <input type="email" placeholder="name@example.com">
17 <label>パスワード</label>
18 <input type="password" placeholder="パスワード">
19 <button type="submit">ログイン</button>
20</form>
21</main>
22</body>
23</html>
24

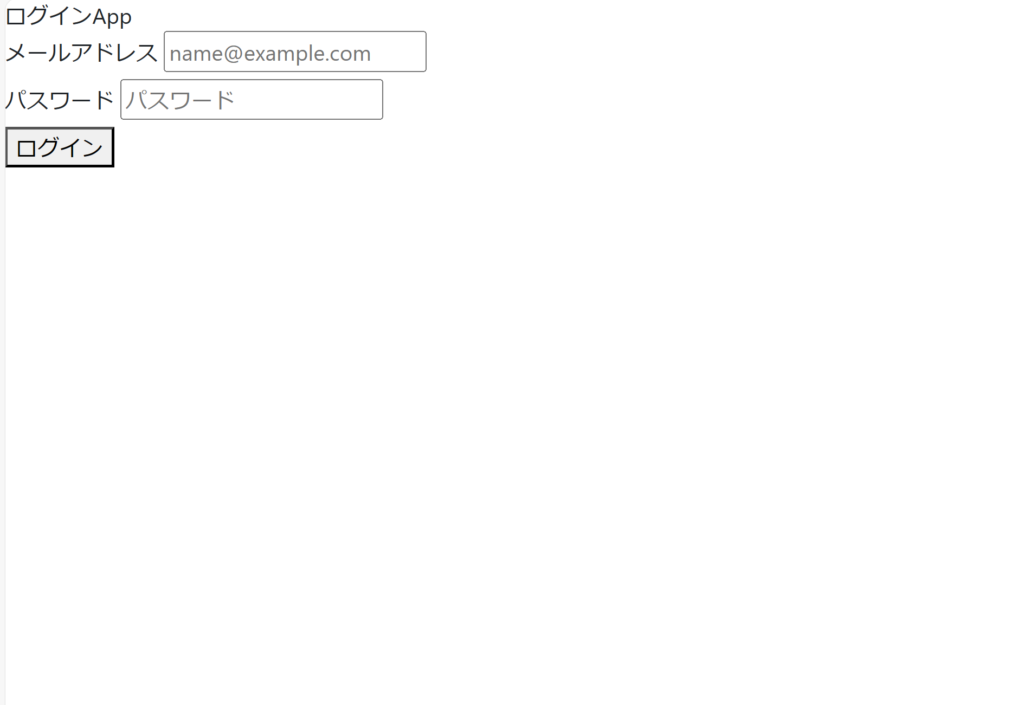
このコードを保存し、XAMPPを起動してApacheをスタートさせると、ブラウザにログインページが表示されます。まずはここまで進めてみてください。

なるほど!次にデザインを整えたいけど、どうすればいいかな?

そこでBootstrapを使うんだよ!Bootstrapを使えば、CSSやJavaScriptを簡単に利用できるんだ。まずは、CDNを読み込んでみよう!
Bootstrapの導入

Bootstrapとは?
Bootstrap(ブートストラップ)は、CSSやJavaScriptのテンプレートを提供するオープンソースのフロントエンドフレームワークです。これにより、複雑なCSSやJavaScriptを一からコーディングする必要がなくなり、効率的にモダンなWebシステムを開発することができます。ボタンやテーブルなど、様々なパーツのテンプレートが用意されており、簡単にデザインを整えることができます。
Bootstrapの導入方法
Bootstrapを利用するためには、CDN(Content Delivery Network)を読み込む方法が一般的です。CDNとは、オンラインで外部のサービスを利用できるシステムのことです。BootstrapのCDNリンクをHTMLファイルに追加することで、Bootstrapの機能を簡単に使用できます。

Bootstrapの導入方法を教えてくれる?

もちろん!CDNをHTMLの<head>に追加して、<body>の終わりにJavaScriptを追加するんだよ。
以下のコードを<head>タグ内と<body>タグの閉じタグ直前に追加します。
1<!doctype >
2<html>
3<head>
4<meta charset="utf-8">
5<meta name="viewport" content="width=device-width, initial-scale=1">
6<title>ログインページ</title>
7
8<!-- Bootstrap CSS -->
9<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
10</head>
11
12<body>
13<div>
14<nav>
15 <a>ログインApp</a>
16</nav>
17<main>
18<form>
19 <label>メールアドレス</label>
20 <input type="email" placeholder="name@example.com">
21 <label>パスワード</label>
22 <input type="password" placeholder="パスワード">
23 <button type="submit">ログイン</button>
24</form>
25</main>
26
27<!-- Bootstrap JS -->
28<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
29<script src="https://cdn.jsdelivr.net/npm/popper.js@1.14.3/dist/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
30<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.1.3/dist/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
31</body>
32</html>
33
このコードを追加すると、Bootstrapのスタイルと機能が使用可能になります。

これでBootstrapが使えるようになったね!次は、ログインフォームを中央に寄せる方法を教えて!
次に、ログインフォームを中央に寄せ、さらにデザインを整えていきましょう。
ログインフォームのデザイン
基本的なフォームの中央寄せ
Bootstrapを利用して、ログインフォームを画面の中央に寄せ、さらに見やすいデザインにしていきます。container, row, justify-content-centerクラスを使用することで、フォームを中央に配置することができます。

フォームを中央に寄せるには、Bootstrapのcontainer, row, justify-content-centerクラスを使うよ。以下のコードを参考にしてね!
以下のコードを<form>タグ内に追加し、フォームのレイアウトを調整します。
1<!doctype >
2<html>
3<head>
4<meta charset="utf-8">
5<meta name="viewport" content="width=device-width, initial-scale=1">
6<title>ログインページ</title>
7
8<!-- Bootstrap CSS -->
9<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
10</head>
11
12<body>
13<div>
14<nav>
15 <a class="navbar-brand">ログインApp</a>
16</nav>
17<main>
18<form>
19<div class="container">
20 <div class="row justify-content-center">
21 <div class="col-lg-5">
22 <div class="card shadow-lg border-0 rounded-lg mt-2">
23 <div class="card-header">
24 <h3 class="text-center font-weight-light my-4">ログイン</h3>
25 </div>
26 <div class="form-group m-2">
27 <label class="small mb-1">メールアドレス</label>
28 <input class="form-control" type="email" placeholder="name@example.com">
29 </div>
30 <div class="form-group m-2">
31 <label class="small mb-1">パスワード</label>
32 <input class="form-control" type="password" placeholder="パスワード">
33 </div>
34 <div class="form-group d-flex justify-content-center m-4">
35 <button class="btn btn-primary" type="submit">ログイン</button>
36 </div>
37 <div class="card-footer text-center">
38 <div class="small mb-1"><a href="#">パスワードを忘れた場合</a></div>
39 <div class="small"><a href="#">新しいアカウントを作成しますか?</a></div>
40 </div>
41 </div>
42 </div>
43 </div>
44</div>
45</form>
46</main>
47
48<!-- Bootstrap JS -->
49<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
50<script src="https://cdn.jsdelivr.net/npm/popper.js@1.14.3/dist/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
51<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.1.3/dist/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
52</body>
53</html>
54
Bootstrapのカード機能の利用
次に、Bootstrapのカード機能を使って、フォームをさらにスタイリッシュにします。カードは、グリッドシステムを利用して、簡単に見栄えの良いコンテナを作ることができます。
以下のコードを参考にして、カード機能を利用したフォームのデザインを追加しましょう。
1<div class="container">
2 <div class="row justify-content-center">
3 <div class="col-lg-5">
4 <div class="card shadow-lg border-0 rounded-lg mt-2">
5 <div class="card-header">
6 <h3 class="text-center font-weight-light my-4">ログイン</h3>
7 </div>
8 <div class="form-group m-2">
9 <label class="small mb-1">メールアドレス</label>
10 <input class="form-control" type="email" placeholder="name@example.com">
11 </div>
12 <div class="form-group m-2">
13 <label class="small mb-1">パスワード</label>
14 <input class="form-control" type="password" placeholder="パスワード">
15 </div>
16 <div class="form-group d-flex justify-content-center m-4">
17 <button class="btn btn-primary" type="submit">ログイン</button>
18 </div>
19 <div class="card-footer text-center">
20 <div class="small mb-1"><a href="#">パスワードを忘れた場合</a></div>
21 <div class="small"><a href="#">新しいアカウントを作成しますか?</a></div>
22 </div>
23 </div>
24 </div>
25 </div>
26</div>
27

フォームが中央に寄って見やすくなったよ!次はナビゲーションバーの作成だね。
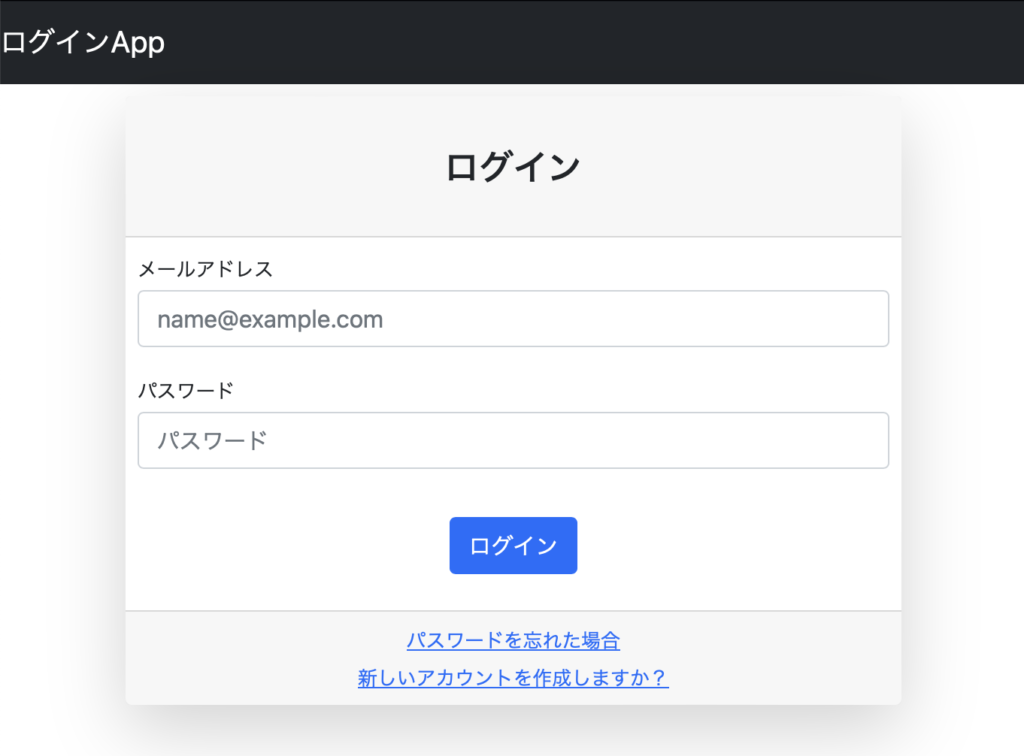
これで、ログインフォームが中央に配置され、カードによってスタイリッシュなデザインになります。
ナビゲーションバーの作成
Bootstrapを利用して、ナビゲーションバーを追加し、ログイン画面をさらに洗練させます。ナビゲーションバーは、ウェブページの上部に配置されるメニューのことです。これにより、ユーザーはサイト内の他のページに簡単にアクセスできます。

そうだね、ナビゲーションバーは以下のコードで作成できるよ!
以下のコードを参考に、ナビゲーションバーを追加します。
1<!doctype >
2<html>
3<head>
4<meta charset="utf-8">
5<meta name="viewport" content="width=device-width, initial-scale=1">
6<title>ログインページ</title>
7
8<!-- Bootstrap CSS -->
9<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
10</head>
11
12<body>
13<div>
14<nav class="navbar navbar-expand-sm navbar-dark bg-dark w-100">
15 <a class="navbar-brand">ログインApp</a>
16</nav>
17<main>
18<form>
19<div class="container">
20 <div class="row justify-content-center">
21 <div class="col-lg-5">
22 <div class="card shadow-lg border-0 rounded-lg mt-2">
23 <div class="card-header">
24 <h3 class="text-center font-weight-light my-4">ログイン</h3>
25 </div>
26 <div class="form-group m-2">
27 <label class="small mb-1">メールアドレス</label>
28 <input class="form-control" type="email" placeholder="name@example.com">
29 </div>
30 <div class="form-group m-2">
31 <label class="small mb-1">パスワード</label>
32 <input class="form-control" type="password" placeholder="パスワード">
33 </div>
34 <div class="form-group d-flex justify-content-center m-4">
35 <button class="btn btn-primary" type="submit">ログイン</button>
36 </div>
37 <div class="card-footer text-center">
38 <div class="small mb-1"><a href="#">パスワードを忘れた場合</a></div>
39 <div class="small"><a href="#">新しいアカウントを作成しますか?</a></div>
40 </div>
41 </div>
42 </div>
43 </div>
44</div>
45</form>
46</main>
47
48<!-- Bootstrap JS -->
49<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
50<script src="https://cdn.jsdelivr.net/npm/popper.js@1.14.3/dist/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" cros
51
このコードでは、ナビゲーションバーにnavbar, navbar-expand-sm, navbar-dark, bg-darkクラスを使用しています。これにより、ナビゲーションバーが小さな画面でも使いやすくなり、ダークテーマが適用されます。

これでナビゲーションバーも完成したね!全体のコードをもう一度確認してみよう
デザインの調整
フォーム内要素の調整
フォーム内の各要素に適切な余白とスタイルを与えることで、見やすさと使いやすさを向上させます。form-groupとform-controlクラスを利用して、各要素の配置を整えます。
以下のコードを<form>タグ内に編集して追加しましょう。
1<!doctype >
2<html>
3<head>
4<meta charset="utf-8">
5<meta name="viewport" content="width=device-width, initial-scale=1">
6<title>ログインページ</title>
7
8<!-- Bootstrap CSS -->
9<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
10</head>
11
12<body>
13<div>
14<nav class="navbar navbar-expand-sm navbar-dark bg-dark w-100">
15 <a class="navbar-brand">ログインApp</a>
16</nav>
17<main>
18<form>
19<div class="container">
20 <div class="row justify-content-center">
21 <div class="col-lg-5">
22 <div class="card shadow-lg border-0 rounded-lg mt-2">
23 <div class="card-header">
24 <h3 class="text-center font-weight-light my-4">ログイン</h3>
25 </div>
26 <div class="card-body">
27 <div class="form-group m-2">
28 <label class="small mb-1">メールアドレス</label>
29 <input class="form-control" type="email" placeholder="name@example.com">
30 </div>
31 <div class="form-group m-2">
32 <label class="small mb-1">パスワード</label>
33 <input class="form-control" type="password" placeholder="パスワード">
34 </div>
35 <div class="form-group d-flex justify-content-center m-4">
36 <button class="btn btn-primary" type="submit">ログイン</button>
37 </div>
38 </div>
39 <div class="card-footer text-center">
40 <div class="small mb-1"><a href="#">パスワードを忘れた場合</a></div>
41 <div class="small"><a href="#">新しいアカウントを作成しますか?</a></div>
42 </div>
43 </div>
44 </div>
45 </div>
46</div>
47</form>
48</main>
49
50<!-- Bootstrap JS -->
51<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
52<script src="https://cdn.jsdelivr.net/npm/popper.js@1.14.3/dist/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
53<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.1.3/dist/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
54</body>
55</html>
56
カード内の幅の調整
次に、カード内の幅を調整し、フォーム要素が横長にならないようにします。col-lg-5クラスを使用して、カードの幅を設定します。
以下のコードを参考にして、カードの幅を調整しましょう。
1<div class="container">
2 <div class="row justify-content-center">
3 <div class="col-lg-5">
4 <div class="card shadow-lg border-0 rounded-lg mt-2">
5 <div class="card-header">
6 <h3 class="text-center font-weight-light my-4">ログイン</h3>
7 </div>
8 <div class="card-body">
9 <div class="form-group m-2">
10 <label class="small mb-1">メールアドレス</label>
11 <input class="form-control" type="email" placeholder="name@example.com">
12 </div>
13 <div class="form-group m-2">
14 <label class="small mb-1">パスワード</label>
15 <input class="form-control" type="password" placeholder="パスワード">
16 </div>
17 <div class="form-group d-flex justify-content-center m-4">
18 <button class="btn btn-primary" type="submit">ログイン</button>
19 </div>
20 </div>
21 <div class="card-footer text-center">
22 <div class="small mb-1"><a href="#">パスワードを忘れた場合</a></div>
23 <div class="small"><a href="#">新しいアカウントを作成しますか?</a></div>
24 </div>
25 </div>
26 </div>
27 </div>
28</div>追加デザイン
フォームのフッターにリンクを追加して、さらにログイン画面を充実させます。
以下のコードを追加しましょう。
1<div class="card-footer text-center">
2 <div class="small mb-1"><a href="#">パスワードを忘れた場合</a></div>
3 <div class="small"><a href="#">新しいアカウントを作成しますか?</a></div>
4</div>これで、ログイン画面がさらに使いやすく、見栄えの良いものになります。
完成形のコード

うん、最終的なコードはこんな感じだよ!

以下に最終的なHTMLコードを示します。
1<!doctype >
2<html>
3<head>
4<meta charset="utf-8">
5<meta name="viewport" content="width=device-width, initial-scale=1">
6<title>ログインページ</title>
7
8<!-- Bootstrap CSS -->
9<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
10</head>
11
12<body>
13<div>
14<nav class="navbar navbar-expand-sm navbar-dark bg-dark w-100">
15 <a class="navbar-brand">ログインApp</a>
16</nav>
17<main>
18<form>
19<div class="container">
20 <div class="row justify-content-center">
21 <div class="col-lg-5">
22 <div class="card shadow-lg border-0 rounded-lg mt-2">
23 <div class="card-header">
24 <h3 class="text-center font-weight-light my-4">ログイン</h3>
25 </div>
26 <div class="form-group m-2">
27 <label class="small mb-1">メールアドレス</label>
28 <input class="form-control" type="email" placeholder="name@example.com">
29 </div>
30 <div class="form-group m-2">
31 <label class="small mb-1">パスワード</label>
32 <input class="form-control" type="password" placeholder="パスワード">
33 </div>
34 <div class="form-group d-flex justify-content-center m-4">
35 <button class="btn btn-primary" type="submit">ログイン</button>
36 </div>
37 <div class="card-footer text-center">
38 <div class="small mb-1"><a href="#">パスワードを忘れた場合</a></div>
39 <div class="small"><a href="#">新しいアカウントを作成しますか?</a></div>
40 </div>
41 </div>
42 </div>
43 </div>
44</div>
45</form>
46</main>
47
48<!-- Bootstrap JS -->
49<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
50<script src="https://cdn.jsdelivr.net/npm/popper.js@1.14.3/dist/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
51<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.1.3/dist/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
52</body>
53</html>
54

これでログイン画面の作成は完了だね!ありがとう、えみちゃん!

どういたしまして、しょうた君!次回はログアウト画面を作ってみようか?

いいね!また次回もよろしくね!

こちらこそ、またね!
まとめ
ログイン画面をつくってみました。朝起きてからブログ書きながらだったので疲れました!マック食べて午後も頑張ります!次回は、ログアウト画面を作ってみようかな??最後まで読んでくれてありがとうございました。
以上で、ログイン画面の作成は完了です。次回はサインイン画面の作成に取り組んでいきます。それでは、また次回お会いしましょう!
続けて他のテーマについても書きたい内容があれば教えてください。