ChatGPT4.0と3.5の違い

こんばんは、最近ブログ投稿にはまって
他のお勉強をおろそかにしているPalmです。
そろそろ英語とか資格の勉強しなきゃなぁ~
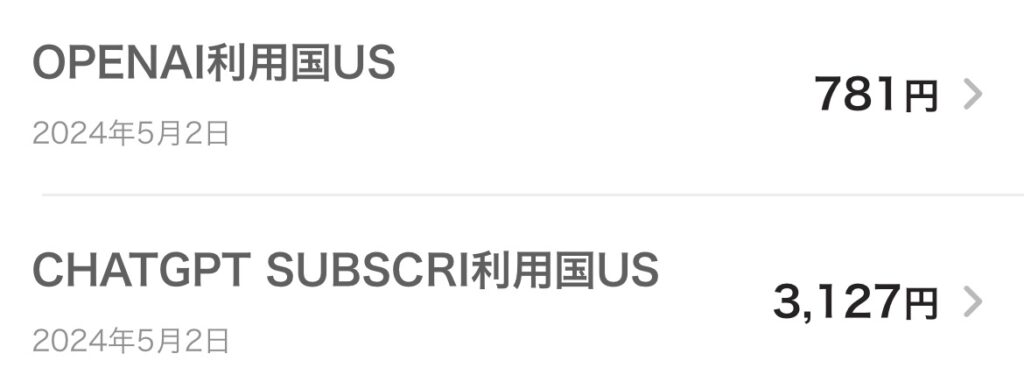
最近、OpenAIとChatGPTを間違えて
ChatGPTに課金してしまいました。

私は今働いていないので
3000円は痛い出費と思っていたんですが
実は購入してすごくよかったと思っています!
間違た購入にびっくりしていったん解約しちゃって、
来月の頭までしか使えないのですが、
継続しようか迷っている最中です!
課金バージョン4.0がありますが、
無課金バージョン3.5と何が違うのでしょうか?
それではChatGPT 4.0と3.5の違いを書こうかと思います!
サイドバー
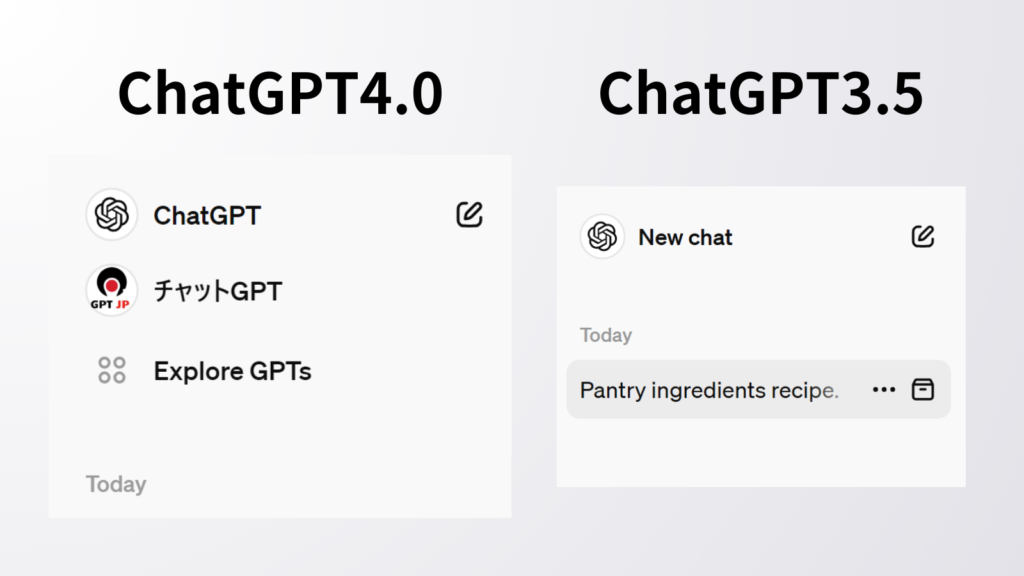
サイドバーを見てみましょう。
ChatGPT4.0には「ノーマル ChatGPT」、「ChatGPT Japan」、「Explore GPTs」という項目があるのに対し、3.5には「New chat」しかありません。
「ChatGPT Japan」は日本の文化に適応した話し方でユーザーに応答してくれる機能で、「Explore GPTs」は特定の目的に合わせてGPTをカスタマイズできる機能です。

文章の生成力の違い
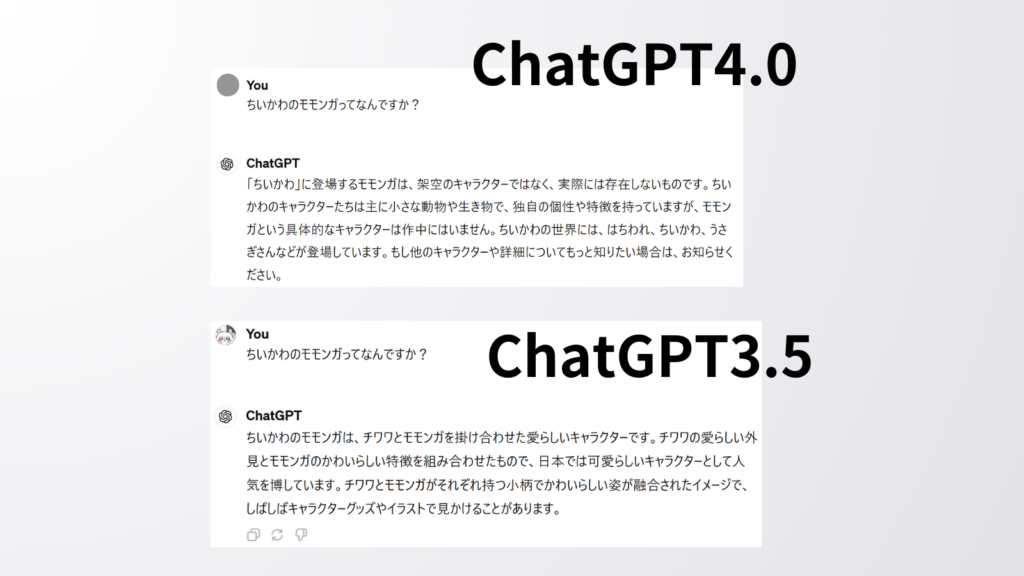
ChatGPT4.0と3.5では文章力に大差はなさそうですが、
ChatGPT4.0では「実在しないものです」と教えてくれて
情報の安全性を保てているような気がします。

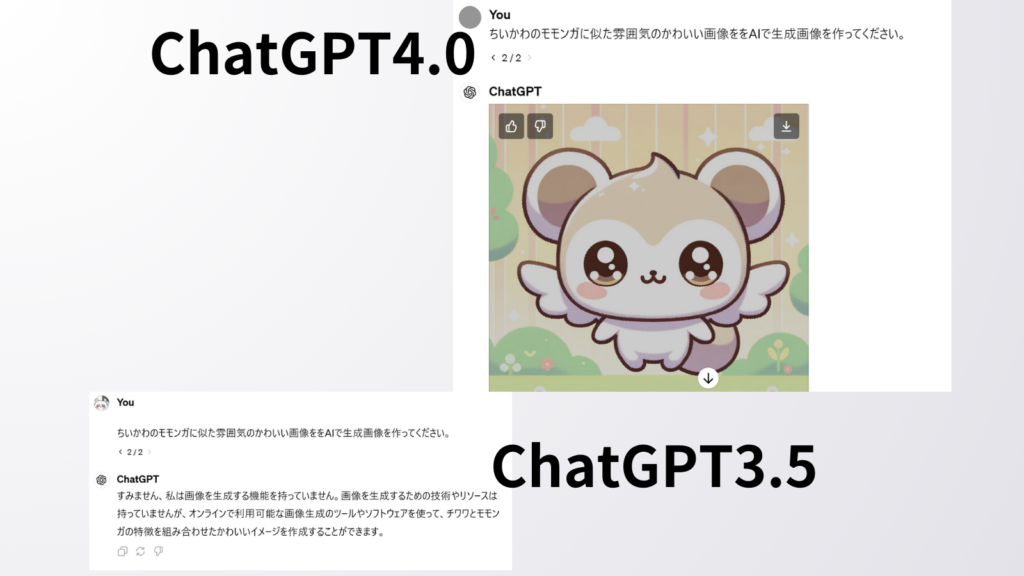
また、ChatGPT4.0では画像を生成してくれます。
3.5ではまだ対応していないようです!
GPT3.5さんの「チワワとモモンガを組み合わせてください」は笑いました!

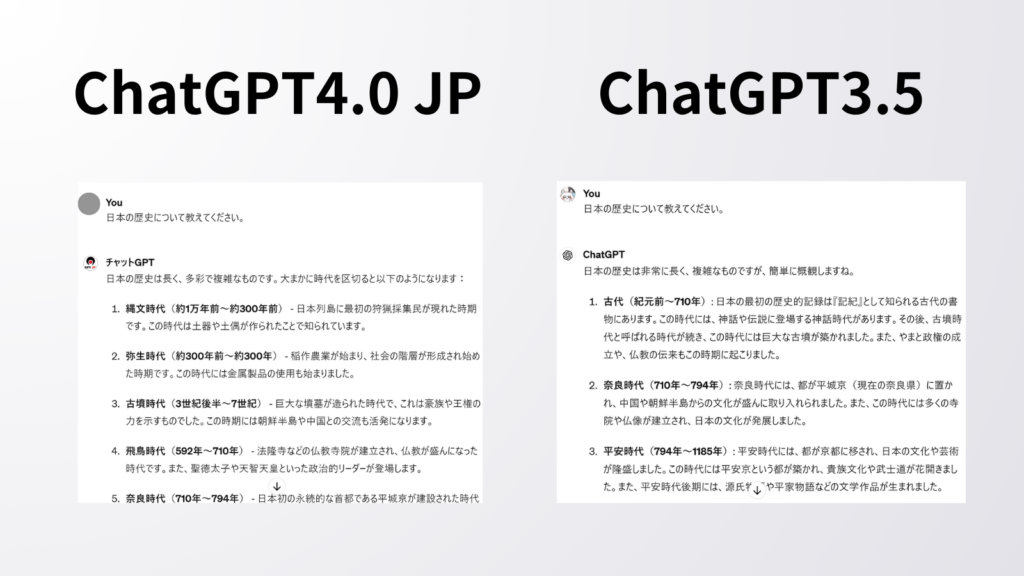
ChatGPT JP
ChatGPTのJPは、日本のユーザーに適応するように設計されたOpenAIのGPT言語モデルです。比較すると日本語が自然で文章が簡潔で読みやすくなっています。
日本のユーザーが日本語で自然なやり取りを行えるように最適化されており、日本の事柄に関する詳しい知識も備えているようです!

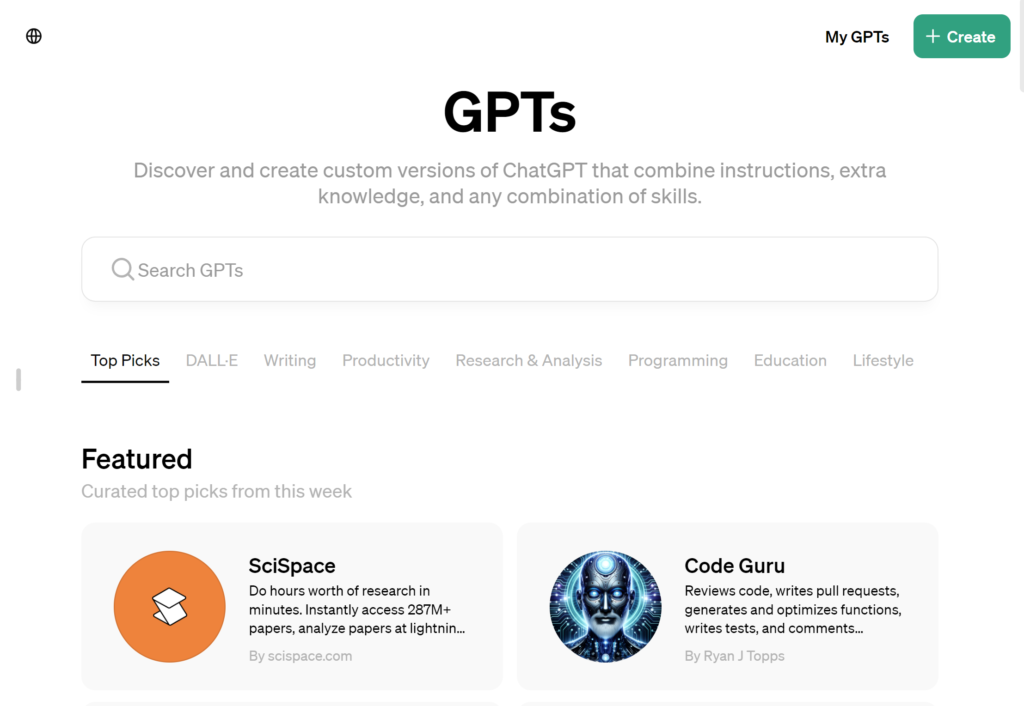
Explore GPTs
これがたぶん課金勢の本命だと思います!
GPTs を使えば、ChatGPTとチャットをしながらオリジナルGPTを簡単に作成できます。

GPTsで実現できること
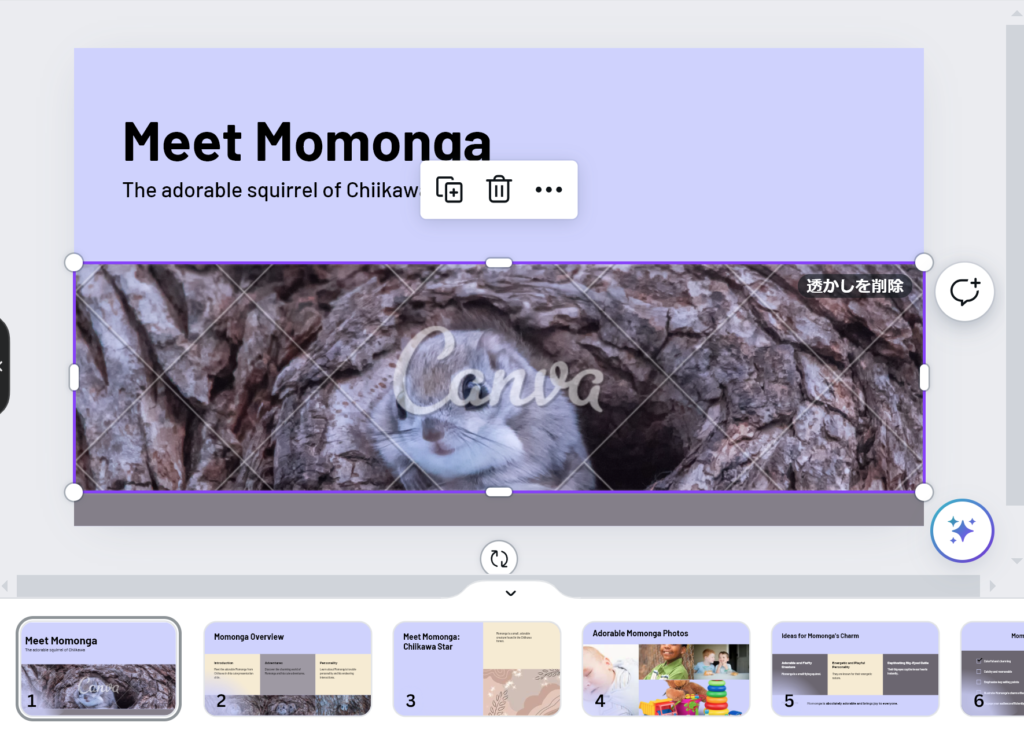
CanvaさんのGPTsもありました!
どのようにつかうのでしょうか?

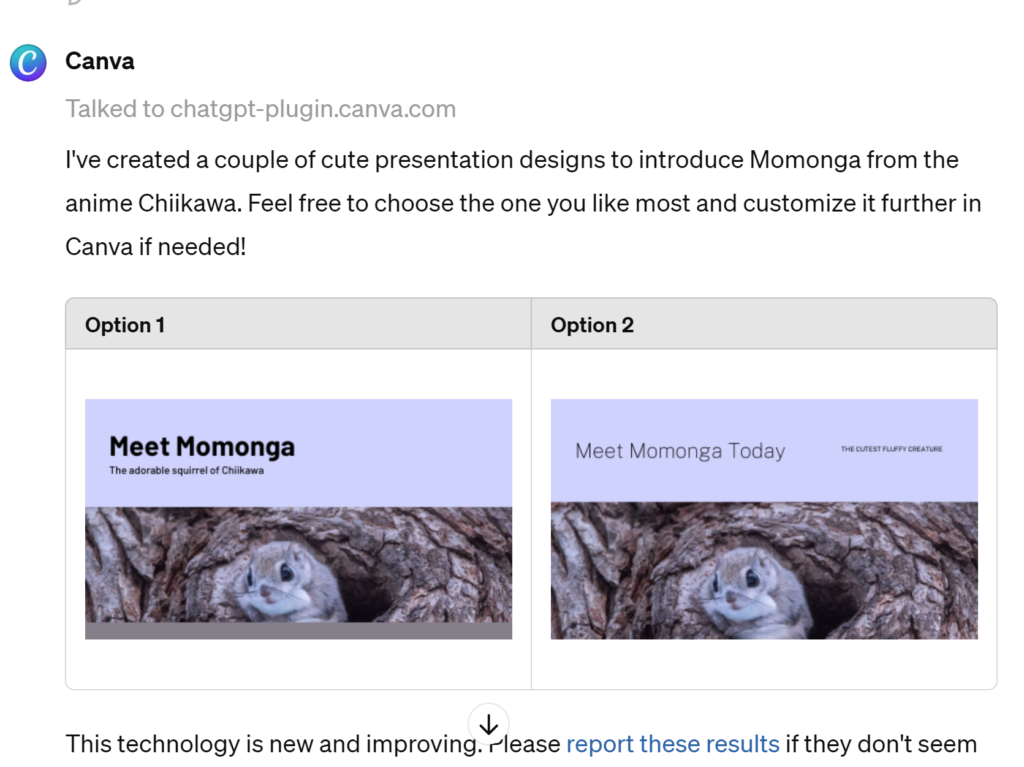
「アニメ「ちいかわ」のモモンガをかわいく
紹介するプレゼン資料を作成してください。」
と話しかけてみました!

すると、プレゼン資料を30秒くらいで完成させてくれました!!
すごいですね!!


このようにGPTsには多岐にわたる機能を搭載しています!!
Canvaさんのような公式が作ったGPTも
利用できるのはすごいです!!
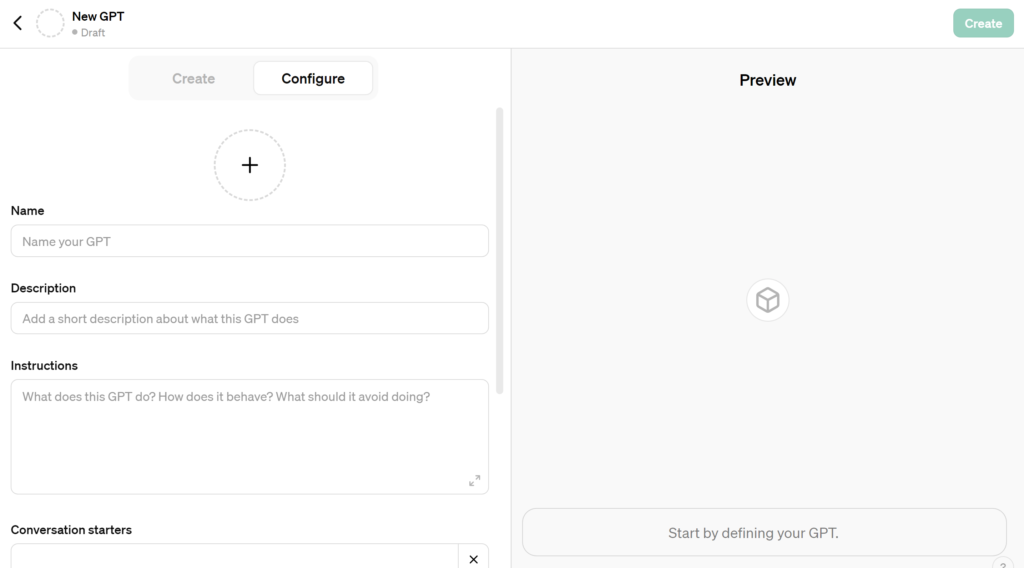
オリジナルのGPTs作成してみた
クリエイト画面に進んでみました!
私は、Web制作をもっと効率化させたいので
画像からHTMLとCSSを生成してくれる
GPTsを作ってみようかと思います。

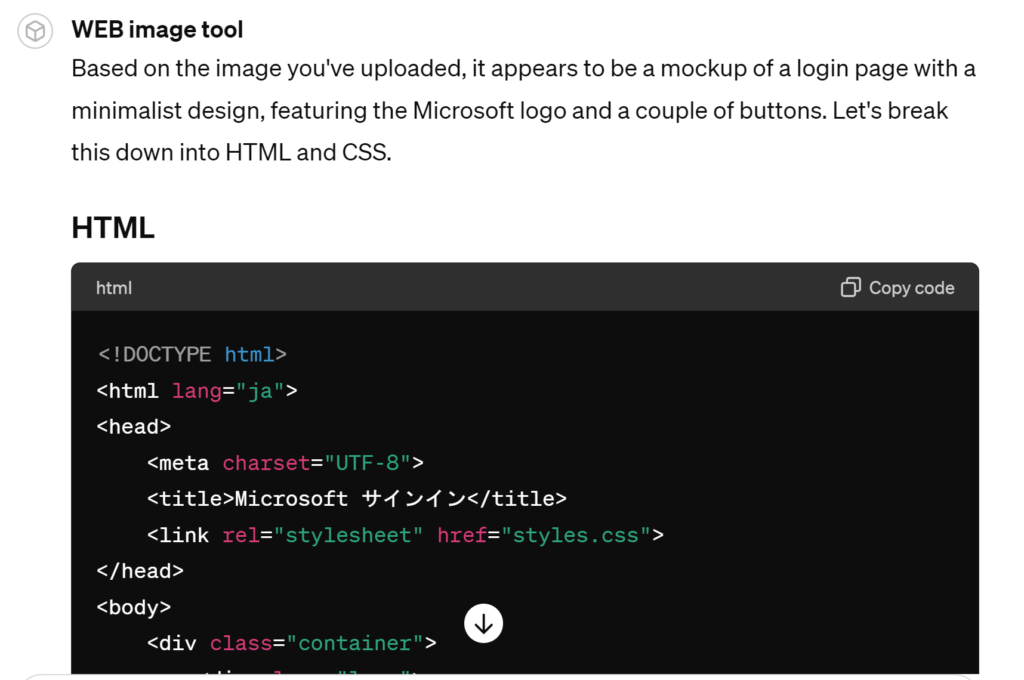
コード生成を始めます。
今回はMicrosoftさんのサインイン画面を
借りましたw

するとすぐにHTMLを生成してくれました!!

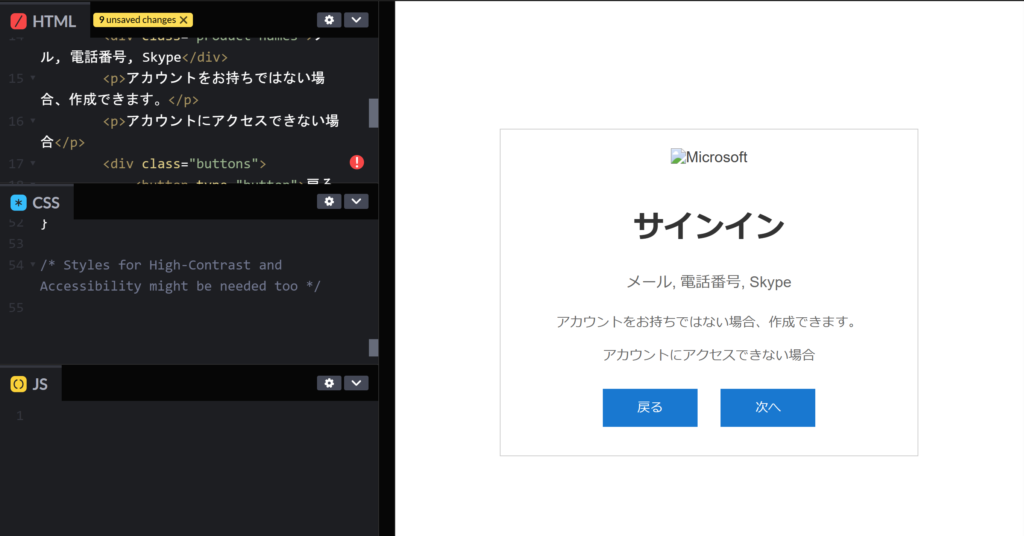
完成したコードはこちらです!!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Microsoft サインイン</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<div class="logo">
<img src="microsoft-logo.png" alt="Microsoft">
</div>
<h1>サインイン</h1>
<div class="product-names">メール, 電話番号, Skype</div>
<p>アカウントをお持ちではない場合、作成できます。</p>
<p>アカウントにアクセスできない場合</p>
<div class="buttons">
<button type="button">戻る</button>
<button type="button">次へ</button>
</div>
</div>
</body>
</html>
body {
font-family: Arial, sans-serif;
font-size: 16px;
background-color: #fff;
color: #444;
margin: 0;
padding: 20px;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.container {
width: 400px;
text-align: center;
border: 1px solid #ccc;
padding: 20px;
}
.logo img {
width: 150px;
margin-bottom: 20px;
}
h1 {
color: #333;
}
.product-names {
margin: 20px 0;
color: #666;
}
.buttons button {
width: 100px;
padding: 10px;
margin: 10px;
color: #fff;
background-color: #0078D4;
border: none;
cursor: pointer;
}
.buttons button:hover {
background-color: #005A9E;
}
p {
color: #666;
font-size: 14px;
}
/* Styles for High-Contrast and Accessibility might be needed too */Codepenで確認してみると、、、!!
似た感じのサインイン画面をつくることができました!
少し手を加えれば、できあがりじゃん!!

課金版ではこのように、MyChatGPTを作ることができます!
まとめ
今回は、課金バージョン4.0と無課金バージョン3.5の違いを書いてみました!
最近円安でこういった海外のシステムは高いですが、
新しい技術の開拓にいかがですか??
最後まで読んでいただきありがとうございました!!