Djangoで社員管理アプリケーションを作成しよう!

はじめに
この記事では、Pythonの経験があるけどDjangoは初めてという方に向けて、Djangoを使った社員管理アプリケーションを一から作成する方法を解説します。
このブログではPyCharmを使います。VSCodeでも構いません
ダウンロードの仕方や、使い方はこちらのブログから↓


やっほー!今日はDjangoを使って社員管理アプリケーションを作ってみるよ!

はい、DjangoはPythonでウェブアプリケーションを作るためのフレームワークです。手順を踏んで進めましょう。
Djangoとは?

ところで、Djangoって何?

いい質問ですね!DjangoはPythonで書かれた高機能なウェブフレームワークです。ウェブ開発をシンプルで迅速に行うためのツールや機能がたくさん揃っています。

具体的にはどんな特徴があるの?

いくつか主要な特徴を挙げますね。
- 管理サイトの自動生成: 管理者用のインターフェースを自動生成してくれます。データの管理や編集が容易に行えます。
- 再利用可能なアプリケーション: プロジェクト内でモジュール化されたアプリケーションを再利用することができます。
- 強力なORM(オブジェクト関係マッピング): データベース操作をPythonコードで直感的に行うことができます。
- セキュリティ機能: SQLインジェクションやクロスサイトスクリプティング(XSS)など、一般的なセキュリティ脅威に対する保護機能が組み込まれています。
- スケーラビリティ: 大規模なプロジェクトでもパフォーマンスを維持するためのスケーラビリティがあります。

なるほど!だからDjangoを使うと効率的にウェブアプリケーションを作れるんだね。

その通りです。Djangoは初心者から上級者まで幅広い開発者に支持されています。さあ、次のステップに進みましょう!
Djangoのインストール

まずはDjangoをインストールしよう!ターミナルで次のコマンドを入力するんだ。
1pip install django
これでDjangoがインストールされます。次に進みましょう。
プロジェクトとアプリケーションの作成
Djangoプロジェクトを作成し、その中にアプリケーションを作成します。
1django-admin startproject employee_management
2cd employee_management
3python manage.py startapp employees

プロジェクトとアプリケーションを作成するには、このコマンドを実行するんだ!

プロジェクトはDjangoアプリケーション全体を管理するためのものです。そして、アプリケーションは特定の機能を実装するためのモジュールです。
アプリケーションの登録
作成したアプリケーションをプロジェクトの設定に追加します。employee_management/settings.py を開き、INSTALLED_APPS に employees を追加します。
1# employee_management/settings.py
2INSTALLED_APPS = [
3 'django.contrib.admin',
4 'django.contrib.auth',
5 'django.contrib.contenttypes',
6 'django.contrib.sessions',
7 'django.contrib.messages',
8 'django.contrib.staticfiles',
9 'employees', # ここに追加
10]

この設定ファイルを開いて、アプリケーションをプロジェクトに登録するよ!

INSTALLED_APPSにemployeesを追加することで、このアプリケーションがプロジェクトに含まれるようになります。
モデルの作成
employees/models.py に社員情報を保存するためのモデルを定義します。
1# employees/models.py
2from django.db import models
3
4class Department(models.Model):
5 name = models.CharField(max_length=100)
6
7 def __str__(self):
8 return self.name
9
10class JobTitle(models.Model):
11 title = models.CharField(max_length=100)
12
13 def __str__(self):
14 return self.title
15
16class Employee(models.Model):
17 first_name = models.CharField(max_length=100)
18 last_name = models.CharField(max_length=100)
19 email = models.EmailField()
20 phone_number = models.CharField(maxlength=15, blank=True, null=True)
21 hire_date = models.DateField()
22 job_title = models.ForeignKey(JobTitle, on_delete=models.CASCADE)
23 department = models.ForeignKey(Department, on_delete=models.CASCADE)
24 salary = models.DecimalField(max_digits=10, decimal_places=2)
25 is_active = models.BooleanField(default=True)
26
27 def __str__(self):
28 return f'{self.first_name} {self.last_name}'
社員情報を保存するためのモデルを定義するよ!

モデルはDjangoでデータを管理するための基本単位です。ここではEmployee、Department、JobTitleの3つのモデルを定義しました。
モデルのマイグレーション
データベースに変更を反映させるためにマイグレーションを作成して適用します。
1python manage.py makemigrations
2python manage.py migrate

マイグレーションを作成してデータベースを更新するんだ!

makemigrationsコマンドはモデルの変更を検出してマイグレーションファイルを作成し、migrateコマンドはそのマイグレーションファイルを適用してデータベースを更新します。
管理サイトの設定
管理サイトでモデルを操作できるようにするため、employees/admin.py にモデルを登録します。
1# employees/admin.py
2from django.contrib import admin
3from .models import Department, JobTitle, Employee
4
5admin.site.register(Department)
6admin.site.register(JobTitle)
7admin.site.register(Employee)

管理サイトでモデルを操作できるようにするために、モデルを登録しよう!

これで管理サイトからモデルを操作できるようになります。
スーパーユーザーの作成
管理サイトにアクセスするためのスーパーユーザーを作成します。
1python manage.py createsuperuserプロンプトに従ってユーザー名、メールアドレス、パスワードを入力します。
管理者画面での重要な情報です!入力した値はちゃんとメモしておきましょう。

スーパーユーザーを作成するために次のコマンドを実行してね!

プロンプトに従ってユーザー名、メールアドレス、パスワードを入力してください。
開発サーバーの起動
開発サーバーを起動して、管理サイトにアクセスします。
1python manage.py runserver
開発サーバーを起動して管理サイトにアクセスしよう!
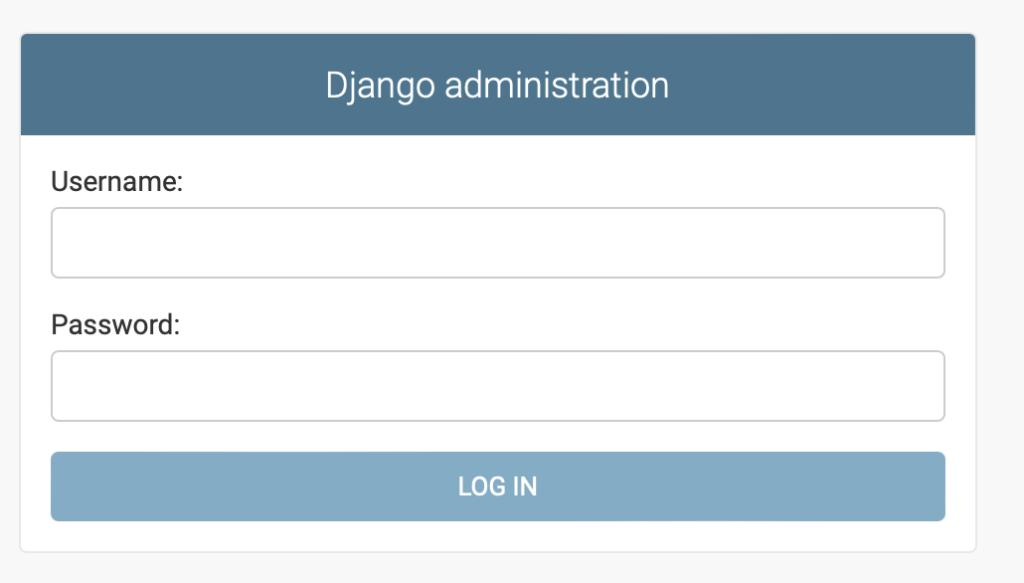
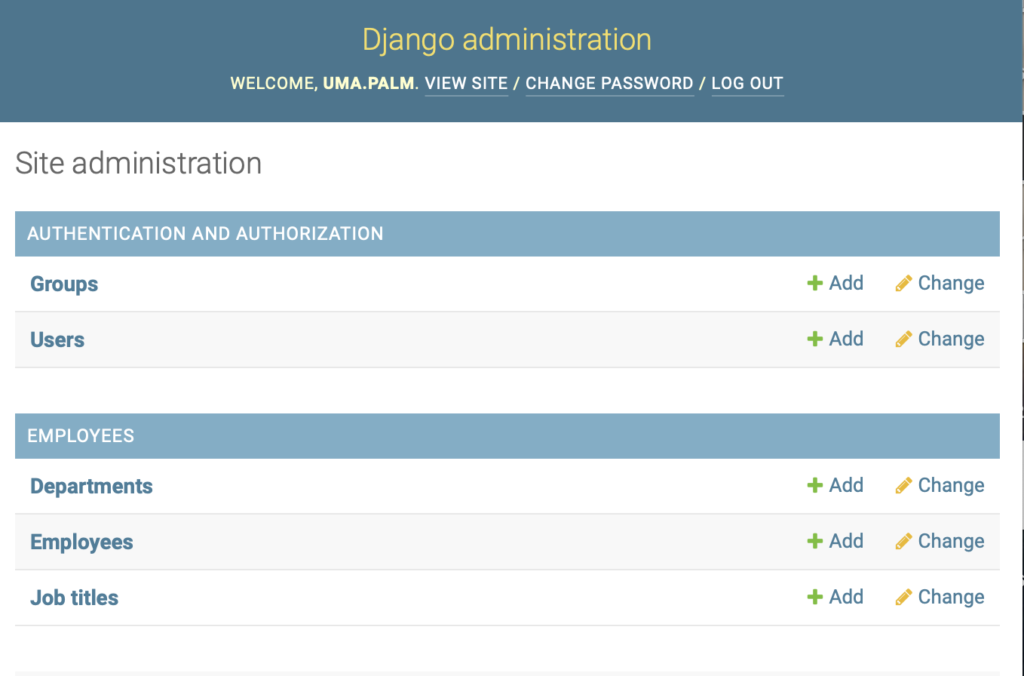
ブラウザで http://127.0.0.1:8000/admin/ にアクセスし、先ほど作成したスーパーユーザーでログインします。


ログイン後はこのような画面になります!

フォームの作成
employees/forms.py に社員情報を入力するためのフォームを作成します。
1# employees/forms.py
2from django import forms
3from .models import Employee
4
5class EmployeeForm(forms.ModelForm):
6 class Meta:
7 model = Employee
8 fields = ['first_name', 'last_name', 'email', 'phone_number', 'hire_date', 'job_title', 'department', 'salary', 'is_active']
9 widgets = {
10 'hire_date': forms.DateInput(attrs={'type': 'date'}),
11 }

forms.pyを作成して社員情報を入力するためのフォームを定義するよ!

ModelFormを使うことで、モデルに基づいたフォームを簡単に作成することができます。
ビューとテンプレートの作成
ビューとテンプレートを作成して、ユーザーインターフェースを構築します。
employees/views.py)1# employees/views.py
2from django.shortcuts import render, redirect
3from .models import Employee
4from .forms import EmployeeForm
5
6def employee_list(request):
7 employees = Employee.objects.all()
8 return render(request, 'employees/employee_list.html', {'employees': employees})
9
10def employee_create(request):
11 if request.method == 'POST':
12 form = EmployeeForm(request.POST)
13 if form.is_valid():
14 form.save()
15 return redirect('employee_list')
16 else:
17 form = EmployeeForm()
18 return render(request, 'employees/employee_form.html', {'form': form})
19
20def employee_update(request, pk):
21 employee = Employee.objects.get(id=pk)
22 if request.method == 'POST':
23 form = EmployeeForm(request.POST, instance=employee)
24 if form.is_valid():
25 form.save()
26 return redirect('employee_list')
27 else:
28 form = EmployeeForm(instance=employee)
29 return render(request, 'employees/employee_form.html', {'form': form})
30
31def employee_delete(request, pk):
32 employee = Employee.objects.get(id=pk)
33 if request.method == 'POST':
34 employee.delete()
35 return redirect('employee_list')
36 return render(request, 'employees/employee_confirm_delete.html', {'employee': employee})
ビューを作成して、ユーザーインターフェースを構築するよ!

ビューはリクエストを受け取り、レスポンスを返す関数です。ここでは社員情報の一覧表示、作成、更新、削除のビューを作成しました。
employees/urls.py)1# employees/urls.py
2from django.urls import path
3from .views import employee_list, employee_create, employee_update, employee_delete
4
5urlpatterns = [
6 path('', employee_list, name='employee_list'),
7 path('new/', employee_create, name='employee_create'),
8 path('edit/<int:pk>/', employee_update, name='employee_update'),
9 path('delete/<int:pk>/', employee_delete, name='employee_delete'),
10]
employee_management/urls.py)1# employee_management/urls.py
2from django.contrib import admin
3from django.urls import path, include
4
5urlpatterns = [
6 path('admin/', admin.site.urls),
7 path('employees/', include('employees.urls')),
8]

プロジェクト全体のURL設定を更新して、employeesアプリケーションのURLをインクルードするよ!

これで、employeesアプリケーションのURL設定がプロジェクトのURL設定に含まれるようになります。
テンプレートの作成
テンプレートファイルを employees/templates/employees/ に新規作成します。
1{% extends 'employees/base.html' %}
2
3{% block title %}Employee List{% endblock %}
4
5{% block content %}
6<h1>Employee List</h1>
7<a class="btn btn-primary" href="{% url 'employee_create' %}">Add New Employee</a>
8<ul class="list-group mt-3">
9 {% for employee in employees %}
10 <li class="list-group-item">
11 {{ employee.first_name }} {{ employee.last_name }}
12 <a class="btn btn-sm btn-info ml-2" href="{% url 'employee_update' employee.pk %}">Edit</a>
13 <a class="btn btn-sm btn-danger ml-2" href="{% url 'employee_delete' employee.pk %}">Delete</a>
14 </li>
15 {% empty %}
16 <li class="list-group-item">No employees found.</li>
17 {% endfor %}
18</ul>
19{% endblock %}

社員のリストを表示するテンプレートだよ。Djangoのテンプレートタグを使って、社員データを繰り返し表示するんだ!

{% for employee in employees %}タグを使って、すべての社員データをリストとして表示しています。データがない場合には{% empty %}タグでメッセージを表示します。
1{% extends 'employees/base.html' %}
2
3{% block title %}Employee Form{% endblock %}
4
5{% block content %}
6<h1>Employee Form</h1>
7<form method="post" class="mt-3">
8 {% csrf_token %}
9 {{ form.as_p }}
10 <button type="submit" class="btn btn-success">Save</button>
11</form>
12<a class="btn btn-secondary mt-3" href="{% url 'employee_list' %}">Back to Employee List</a>
13{% endblock %}

社員情報を入力するフォームのテンプレートだよ!フォームのデザインもカスタマイズできるんだ。

{% csrf_token %}タグを必ずフォームに含めてください。これはDjangoのセキュリティ機能の一部です。
1{% extends 'employees/base.html' %}
2
3{% block title %}Confirm Delete{% endblock %}
4
5{% block content %}
6<h1>Confirm Delete</h1>
7<p>Are you sure you want to delete {{ employee.first_name }} {{ employee.last_name }}?</p>
8<form method="post" class="mt-3">
9 {% csrf_token %}
10 <button type="submit" class="btn btn-danger">Delete</button>
11</form>
12<a class="btn btn-secondary mt-3" href="{% url 'employee_list' %}">Cancel</a>
13{% endblock %}

社員情報を削除する前に確認するためのテンプレートだよ。削除するときは慎重にね!

このテンプレートでは、削除確認メッセージと、削除ボタンを含むフォームを表示しています。
1{% load static %}
2<!DOCTYPE >
3<html lang="en">
4<head>
5 <meta charset="UTF-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <title>{% block title %}Employee Management{% endblock %}</title>
8 <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
9 <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/css/bootstrap-datepicker.min.css">
10</head>
11<body>
12 <div class="container">
13 {% block content %}
14 {% endblock %}
15 </div>
16 <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
17 <script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js"></script>
18 <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
19 <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.min.js"></script>
20 <script>
21 $(document).ready(function(){
22 $('input[type="date"]').datepicker({
23 format: 'yyyy-mm-dd',
24 autoclose: true,
25 todayHighlight: true
26 });
27 });
28 </script>
29</body>
30</html>
base.htmlは他のテンプレートが継承する基本のテンプレートだよ!

共通のレイアウトやスタイルを定義するためにbase.htmlを使用します。他のテンプレートはこのbase.htmlを継承して特定のコンテンツを追加します。
データの追加と表示
最後に、Django管理サイトを使っていくつかのサンプルデータを追加し、アプリケーションが正常に動作することを確認します。
管理サイトでデータの追加
- 管理サイトにログインします:
http://127.0.0.1:8000/admin/ Departmentsセクションで新しい部門を追加します。Job Titlesセクションで新しい職位を追加します。Employeesセクションで新しい社員を追加します。
データの表示確認
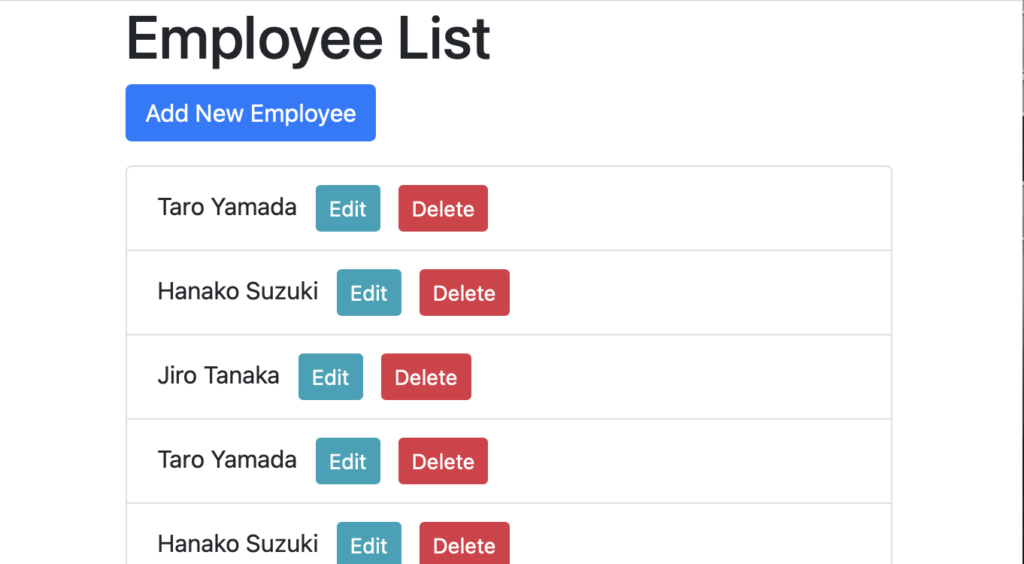
ブラウザで http://127.0.0.1:8000/employees/ にアクセスし、追加した社員データが表示されることを確認します。


これで社員管理アプリケーションが完成したよ!実際にデータを追加して、表示されるか確認してみよう!

すべてが正しく設定されていれば、社員のリストが表示されるはずです。エラーが発生した場合は、エラーメッセージを確認して問題を解決しましょう。
まとめ
この記事を通じて、Djangoを使った社員管理アプリケーションの基本的な作成手順を学びました。プロジェクトの作成からモデルの定義、ビューとテンプレートの設定までを順を追って解説しました。Djangoの強力な機能を活用することで、効率的にウェブアプリケーションを構築できます。今後もこの知識を活かして、さらに高度なアプリケーション開発に挑戦してください。Djangoの世界を楽しんでくださいね!
最後まで読んでいただきありがとうありがとうございました!!