プログラミング練習サイト「paizaラーニング」初めてみた!!
palm
Palm Blog

こんにちは、Palmです!
今日は来月海外旅行に行くために
パスポートを取りにパスポートセンターに行ってきました。
午前中に行ったので空いていて、
約一時間で手続きが終わりました!!
ラッキーでした!
今回はVScodeをかっこよくカスタマイズしようと思います!
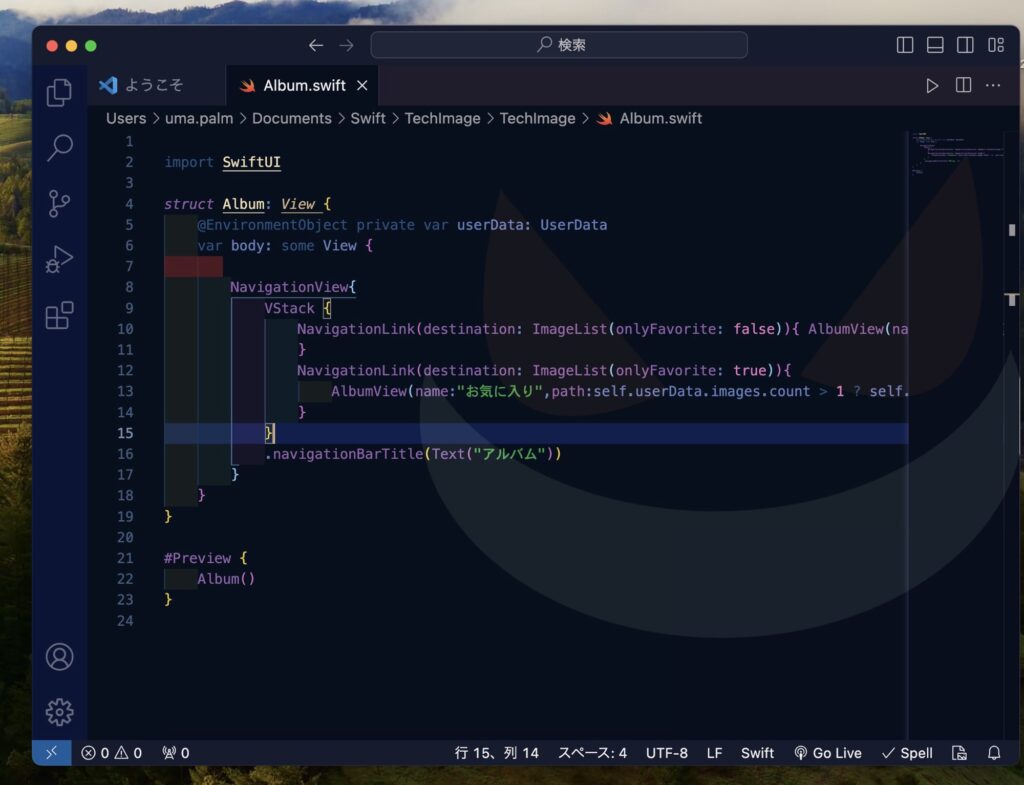
今回はVScodeの背景画像を設定してみました!
ポケモンのゲンガーにしてみました!

背景に画像を表示させる拡張機能はこちらです!!
background-cover – Visual Studio Marketplace
インストール方法
サイドバーの「拡張機能」から
検索欄に「background-cover」と入力して
インストールするだけです。
インストール後
1.VScodeを再起動します。
2.下のバーにある「ファイルのようなボタン」を押します。

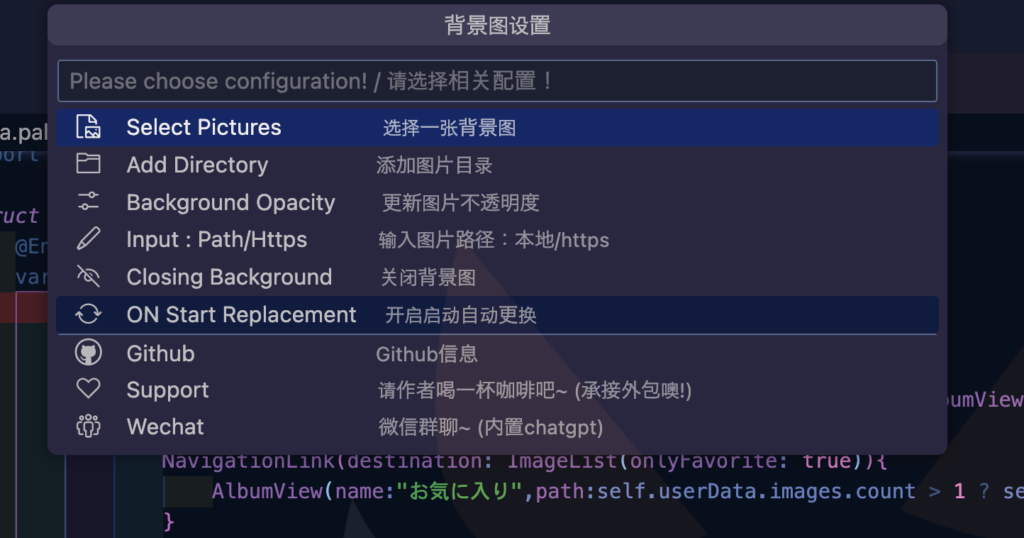
3.「Select Pictures」を選択

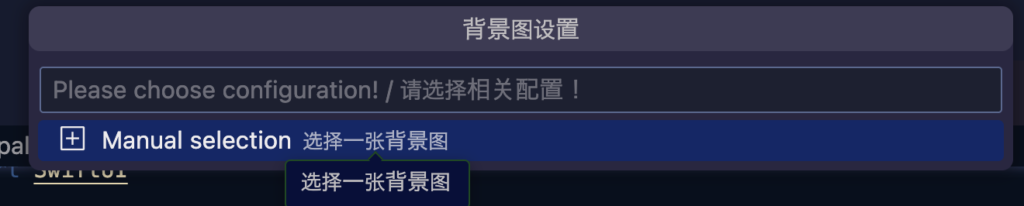
4.「Manual selection」を選択して
背景画像にしたい画像ファイルを選びます。

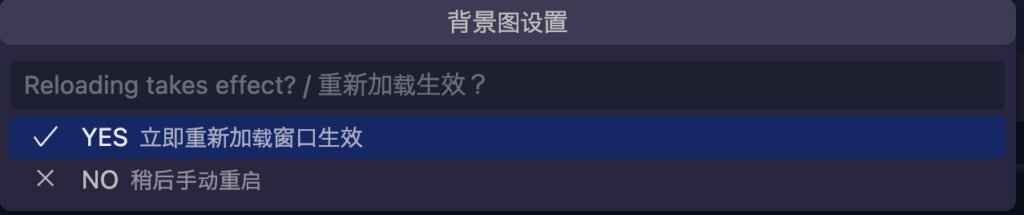
5.「YES」を選択

6.VScodeを再起動する!!
または、「Ctrl + shift + F7」か「Comman + R」で画面更新
こちらのGitHubに掲載されている背景画像をつかいました!
いろんなポケモンがいるよ!!
hyper-pokemon/backgrounds at master · klaudiosinani/hyper-pokemon (github.com)

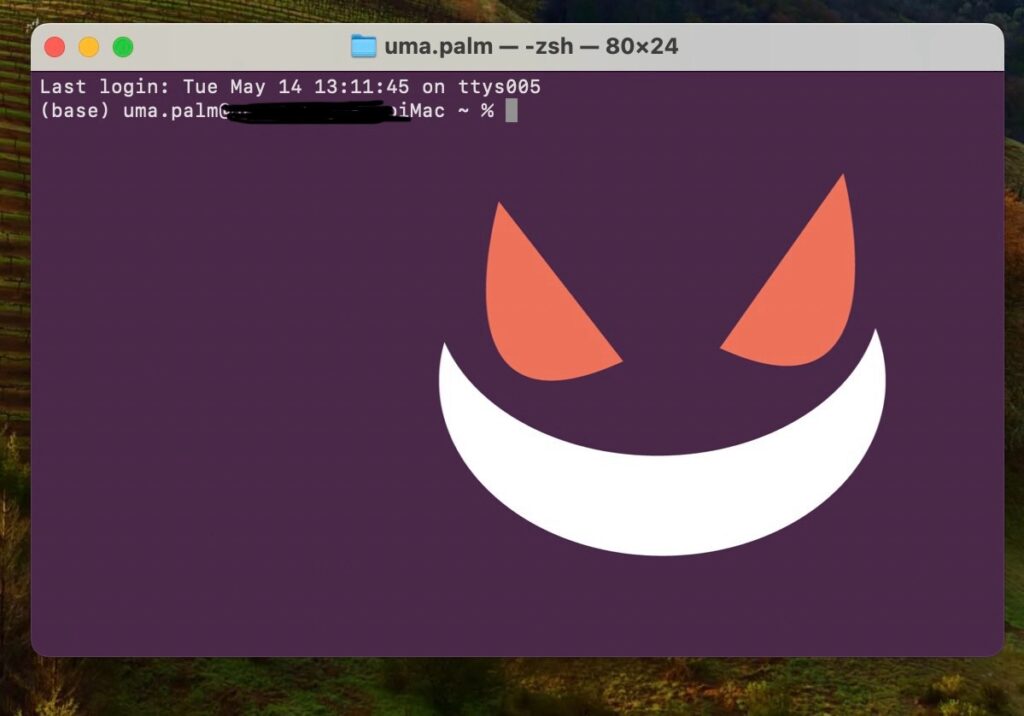
Macのターミナルにも背景画像設定できるよ!
参考サイト

背景画像を変更するとなんだかテンション上がっちゃいますよね!
最後まで読んでいただきありがとうございました!